如何查看网页的某张图片的宽高?
本文共 280 字,大约阅读时间需要 1 分钟。
如何查看网页的某张图片的宽高?
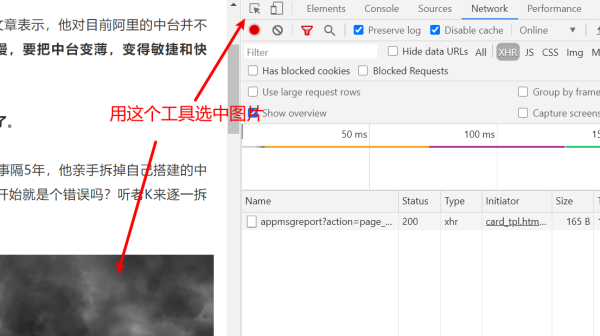
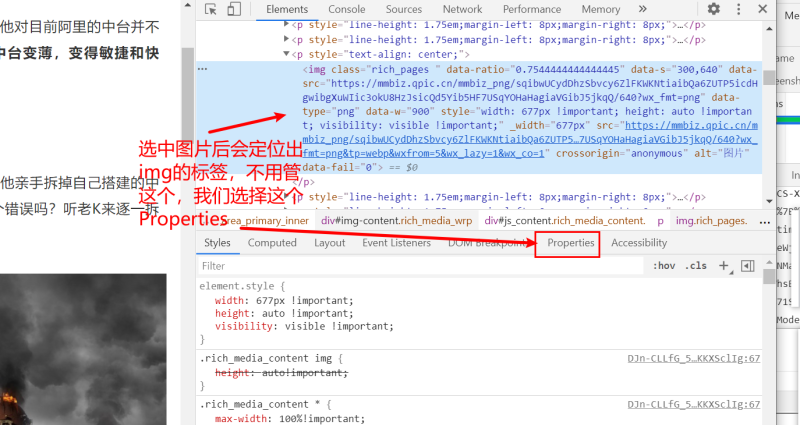
打开chrome的开发工具(F12),用指针工具选中需要看的图片,查看Properties,选中img,详细步骤如图
- 选中

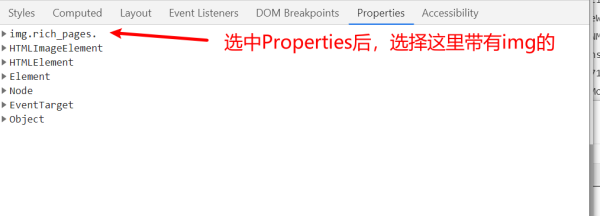
- 选中Properties,并找到img


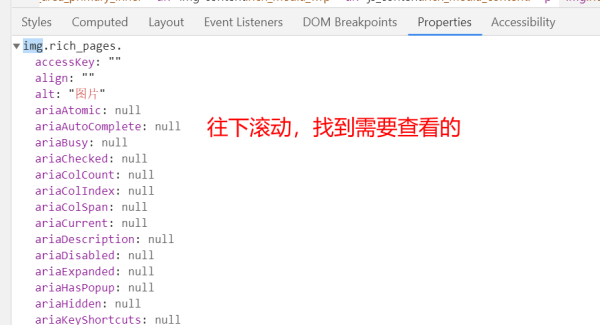
-
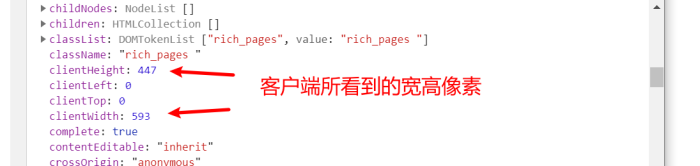
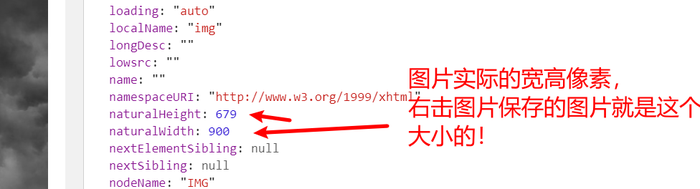
查看clientWidth/clientHeight/naturalWidth/naturalHeight
clientXxxx 是客户端,即浏览器所显示的图片的宽高,
naturalXxxx是图片实际的宽高,即从服务器下载到本地的图片的宽高,同时也是保存图片时图片文件的宽高。
两者可能是不一样的值,clientXxxx 是通过css得到的值,是看到的大小尺寸。



转载地址:http://zzdzz.baihongyu.com/
你可能感兴趣的文章